苹果全面开放“预购”功能, 你的 App 也可以先收钱再上架啦!
2017年12月12日 | 技术干货 | 阅读(19760) 收藏
今天,苹果全面开放“预购”功能,开发者可以将未上架的 App 加入“预购”,用户可以提前查看产品页面并订购该 App,当 App 上线之后,用户会收到通知,并在 24 小时内自动下载到他们的设备。
如果是付费 App 的话,用户需要在预订时付清全款,App 上线时才会自动下载。

一、如何为 App 加入“预购”

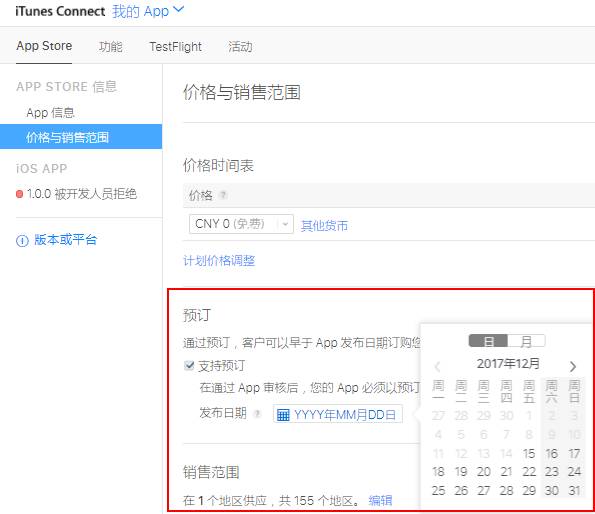
登陆开发者后台——我的 App——选择 App——价格与销售范围——勾选预订——选择预订时间、销售地区。
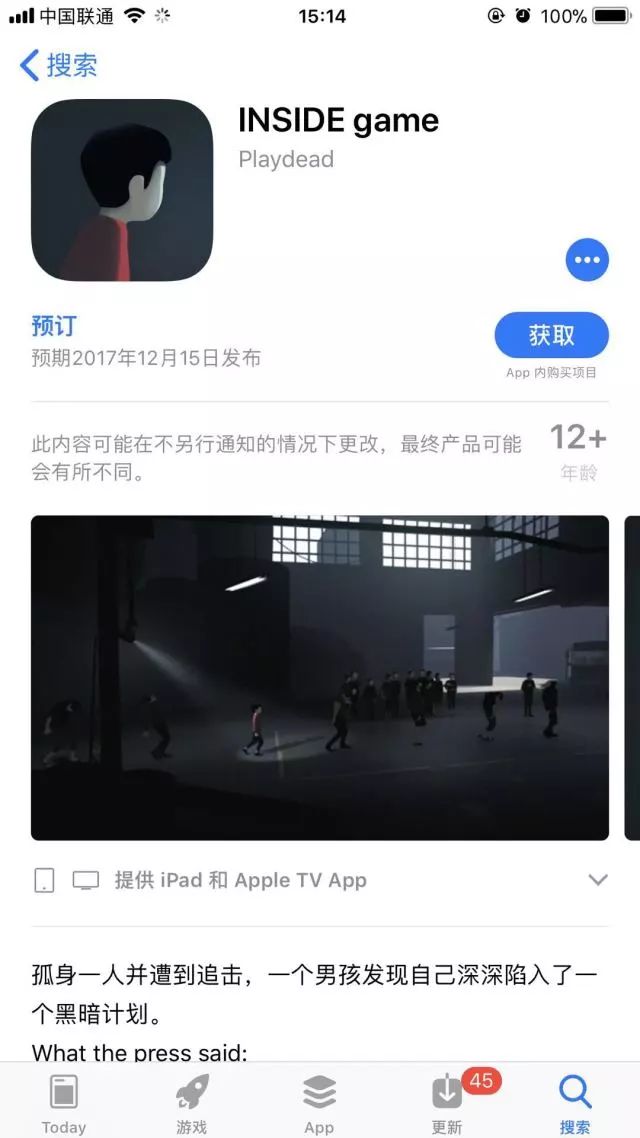
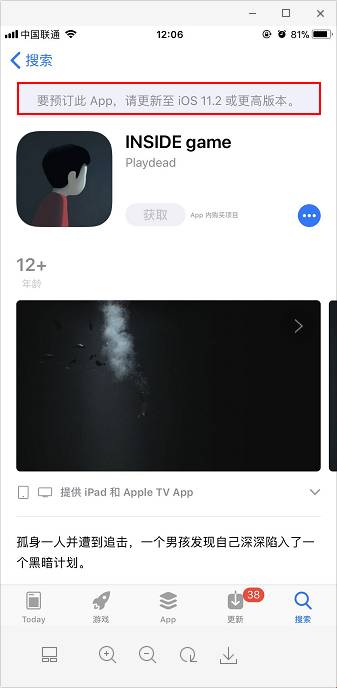
操作成功后,App 会在你设置的时间开启预订。用户搜索会在 App Store 里这样显示:

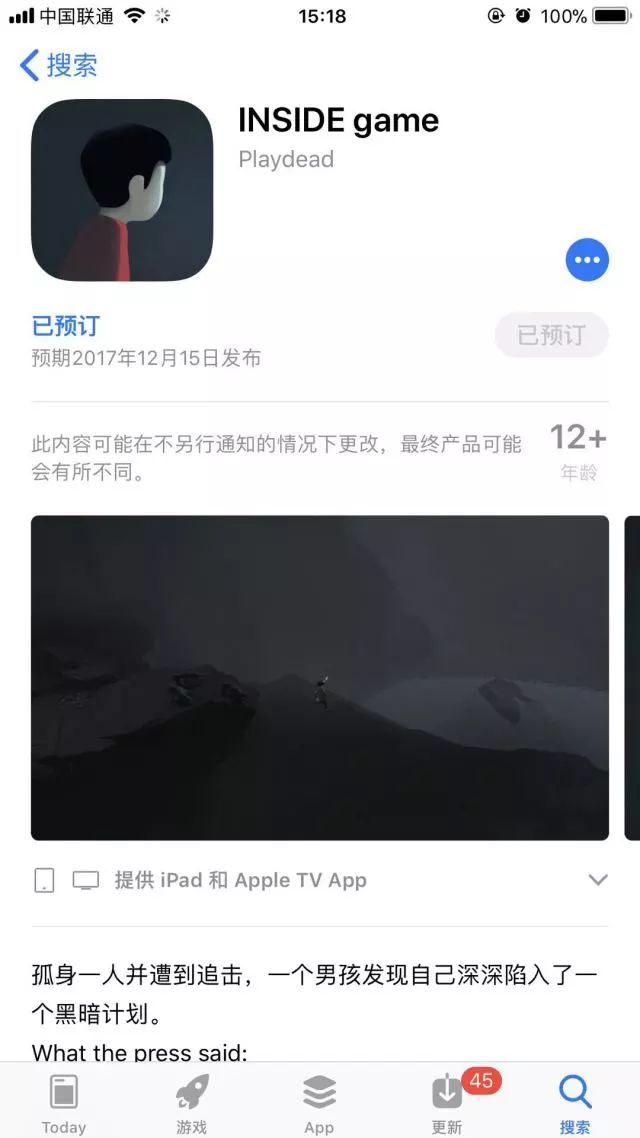
预定成功后:

但是 App 在通过审核后,还是必须开发者手动发布。而且苹果规定必须在预购日期后的 2~90 天里进行发布操作。

二、如何查看预购数据
现在,iTC 后台中的“销售和趋势”中新添加了与推介促销定价和自动续期订阅帐单状态相关的新数据。

新增数据字段包含以下内容:
1.销售总报告中的 Order Type
2.订阅报告中的 Active Pay Up Front Subscriptions、Active Pay as You Go Subscriptions 和 Billing Retry Status
3.订阅活动报告中的 Introductory Price Type 和 Introductory Price Duration
4.有关升级订阅数、降级订阅数和推介促销价转换数的新活动,以及指示“订阅活动”中订阅何时移入和移出计费重试的活动
三、常见问题
虽然操作简单易懂,但对于刚开放的功能,开发者们还是会存有许多疑惑。以下是你可能会遇到的问题:
1.我可以从 App Store 中删除我的预订优惠吗?
——可以。在【价格与销售范围】处更改即可。
如果您从 App Store 中删除您的预购优惠,那么已经预订了您的 App 的用户将不会收到该 App,除非您在发布日期之前再次提供预订,否则不会收取费用。此外,一旦发布日期过去了,您将无法再次将您的 App 用于预购。
2.我是否需要准备好我的 App 才能使我的 App 可用于预购?
——是的。您必须提交您的 App,构建和元数据,并且 App 通过审核 ,然后才能将您的 App 才能开始预订。
3.在我的 App 可用于预购后,我可以更新我的发布日期吗?
——可以。但是必须是 App *在 App Store 预订后的 90 天内进行更改。
4.更新版本的 App 可用于预购吗?
——可以。新版本必须通过审核后才能在 App Store 上作为预购订单发布。
如果您在预订期间更新了 App,待 App 上线之后,用户会收到发布到 App Store 的*版本。另外“新增功能”文本的更改只会在应用的发布日期之后才会显示在 App Store 上。
5.我可以在预购期间更改我的 App 的价格吗?
——可以。如果您在预购期间调整了 App 的价格,不论是提价或者降价,已预订的用户都会被收取价较低的价格。
举个例子:如果预购价<发布价,则收取用户预购价的费用;如果预购价>发布价,则收取用户发布价的费用。
6.我可以使我的 App 仅适用于某些地区的预购吗?
——可以。预购适用的地区取决于您 App 的设置,默认情况下,所有地区都被选中。如果想要更改,可在 iTC 后台的【价格与销售范围】里对销售范围进行勾选。
预购地区与 App 的发布地区是一致的。
7.我可以多平台的同时进行预购吗?
——可以。如果您将一个新的 iOS 应用和一个新的 tvOS 应用作为一个通用的项目加入预购,是可以的。
但是,如果您现有的 App 已经可以在 App Store 上下载,并且希望在另一个平台上发布该 App 的预购版,那么是无法实现的。
四、适用设备
前面很详细的说明了预购功能的操作,以及开发者们会遇到的问题。但是有一点还需要特别注意,就是预购功能仅支持 iOS 11.2,tvOS 11.2 和 macOS 10.13.2 或更高版本的设备。
如果设备版本没有达到要求,用户可以搜索到该 App 的预购页面,但是购买按钮被禁用,提示必须更新到*的操作系统版本,才可以预先订购 App。

苹果新增的预订功能,为开发者提供了便利,可以让开发者在 App 正式上线之前就能预测市场的热度,对 App 的相关内容进行调整。
除此之外,该功能对设备的版本设置了较高的门槛,是不是说明苹果也在着急 iOS 11 的更新率呢~
相关推荐
热门文章
行业分析 2024-06-13
行业分析 2021-05-11
ASA干货 2023-03-03
行业分析 2022-11-30
技术干货 2019-06-25
行业报告 2019-05-07
企业新闻 2022-08-11
行业分析 2019-06-05












 京公网安备 11010502041000号
京公网安备 11010502041000号





